One of the most popular features of our legacy Stately Viz was its ability to inspect your app in real-time using the previous @xstate/inspect and Stately Viz tools. We wanted to bring this functionality into a universal tool that enables you to visually inspect the state of any application, frontend or backend, with the visualization of Stately’s editor. So we built Stately Inspector.
What is Stately Inspector?
Stately Inspector is a tool that allows you to inspect your application’s state visually. It primarily works with frontend applications using XState but can also work with backend code and code that uses any state management solution.
Watch a demo of Stately Inspector in our most recent office hours:
Installing Stately Inspect
To inspect applications with Stately Inspector, install Stately Inspect from npm via @statelyai/inspect:
npm install @statelyai/inspect
Then, import the relevant inspector creator into your app. The creator is used to create an inspector (e.g., a browser or WebSocket inspector) to connect to XState actors and/or manually send inspection events to Stately Inspector:
import { createActor } from 'xstate';
import { createBrowserInspector } from '@statelyai/inspect';
import { machine } from './machine';
const inspector = createBrowserInspector();
// ...
const actor = createActor(machine, {
inspect: inspector.inspect,
// ... other actor options
});
actor.start();
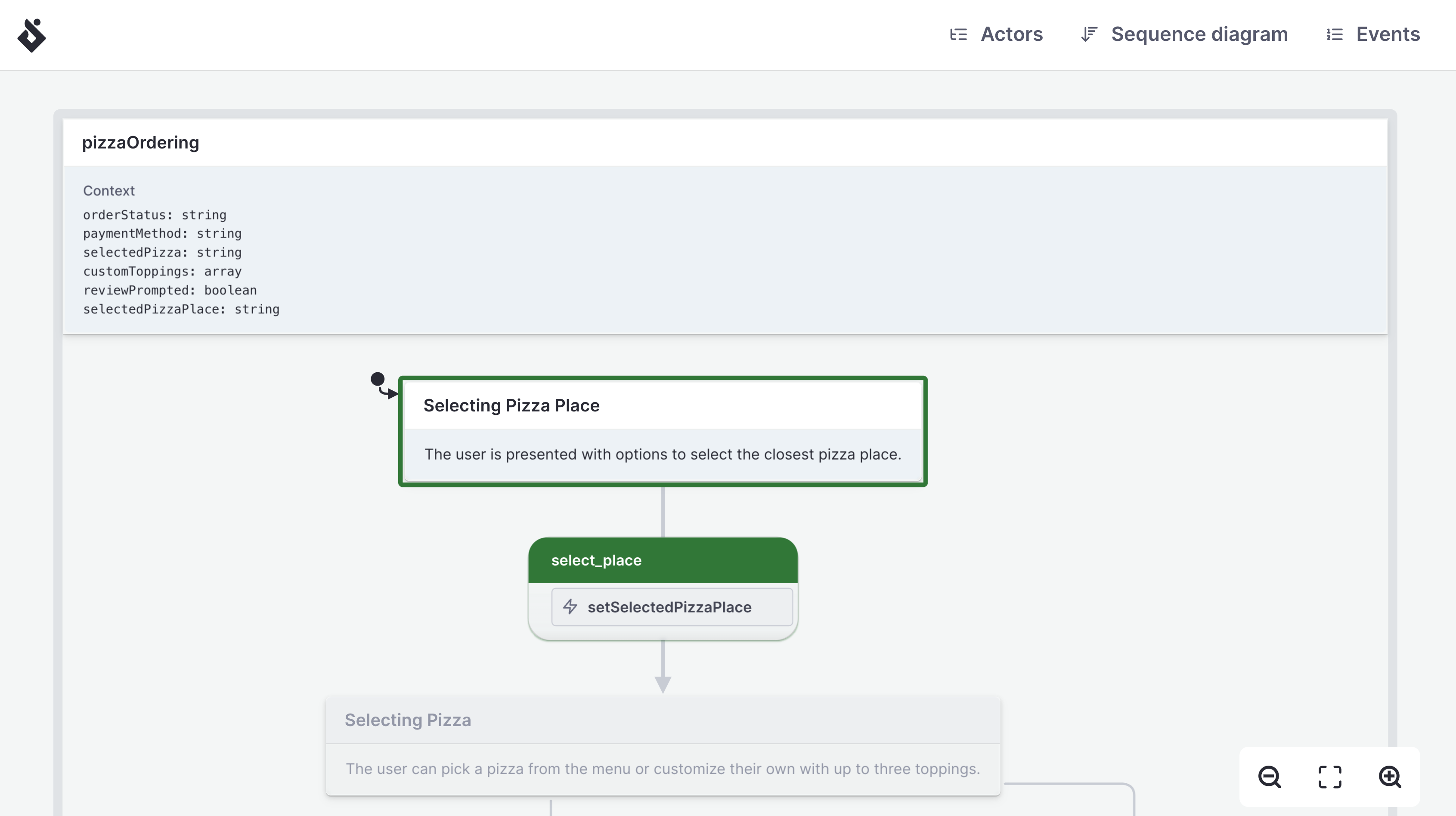
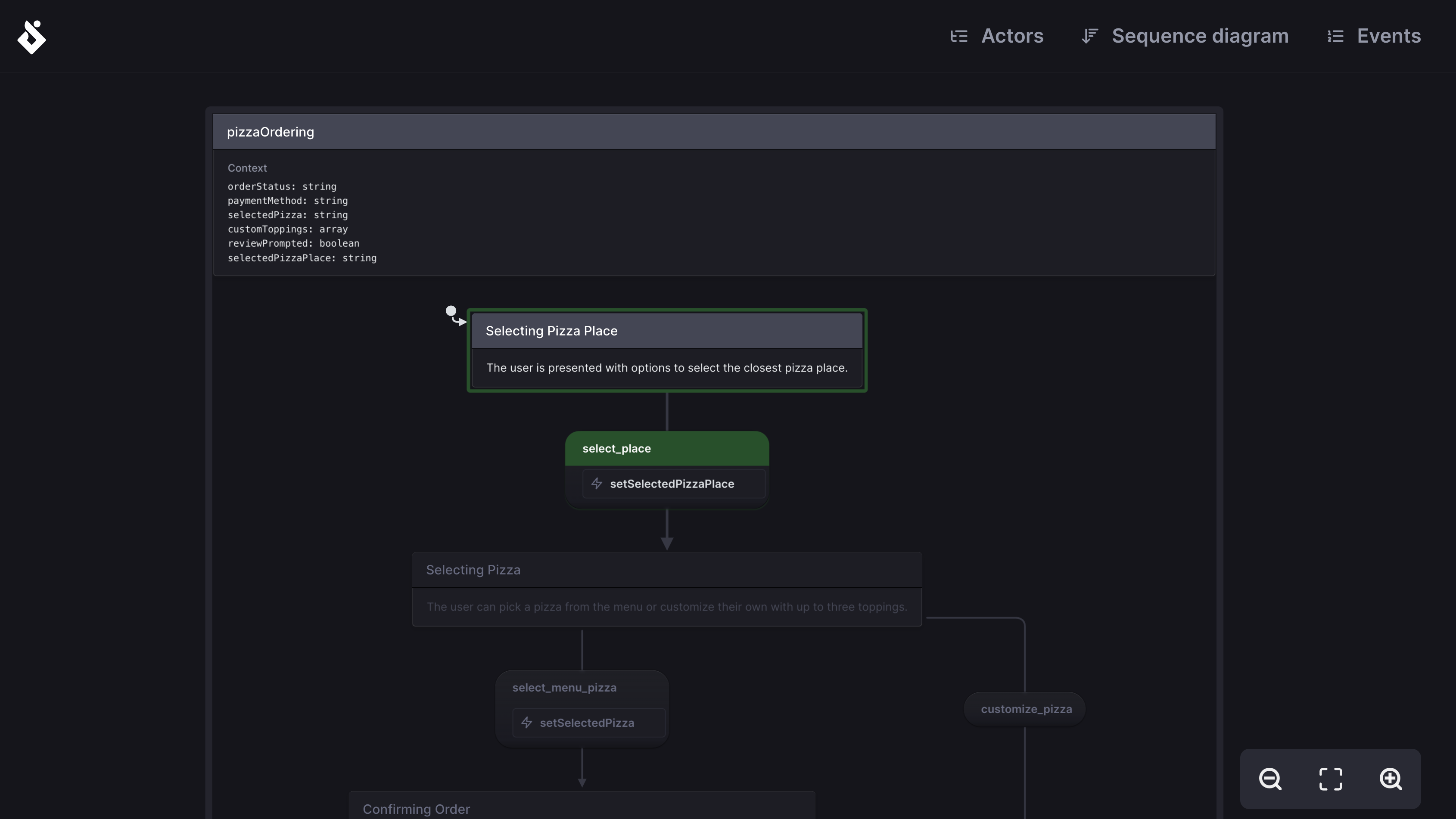
Now, when you run your app, you should see a new tab or popup open in your browser that looks something like this:


Sending inspection events
The @statelyai/inspect package will send inspection events to the connected Stately Inspector. There are currently three kinds of events sent:
- Actor creation events
- Actor-to-actor communication events
- Actor snapshot changes
When you pass in the inspect option to the actor options in XState’s createActor(machine, options) function, it will automatically send all of these inspection events.
For usage with other state management solutions, you can manually send inspection events using the following methods:
inspector.actor(actor, snapshot, info)- send actor creation eventsinspector.event(actor, event, info)- send actor-to-actor communication eventsinspector.snapshot(actor, snapshot, info)- send actor snapshot changes
import { createBrowserInspector } from '@statelyai/inspect';
const inspector = createBrowserInspector();
// Imagine a todo app...
inspector.actor('todos');
// When a todo is created
inspector.actor('todo-1', {
context: { status: 'active' },
});
// When a user completes a todo
inspector.event('todo-1', { type: 'todo.complete' });
// When a todo changes
inspector.snapshot('todo-1', {
context: { status: 'completed' },
});
// When the todos actor (not the user) sends an event to a todo
inspector.event(
'todo-1',
{ type: 'todo.update' },
{
source: 'todos',
},
);
// ... etc.
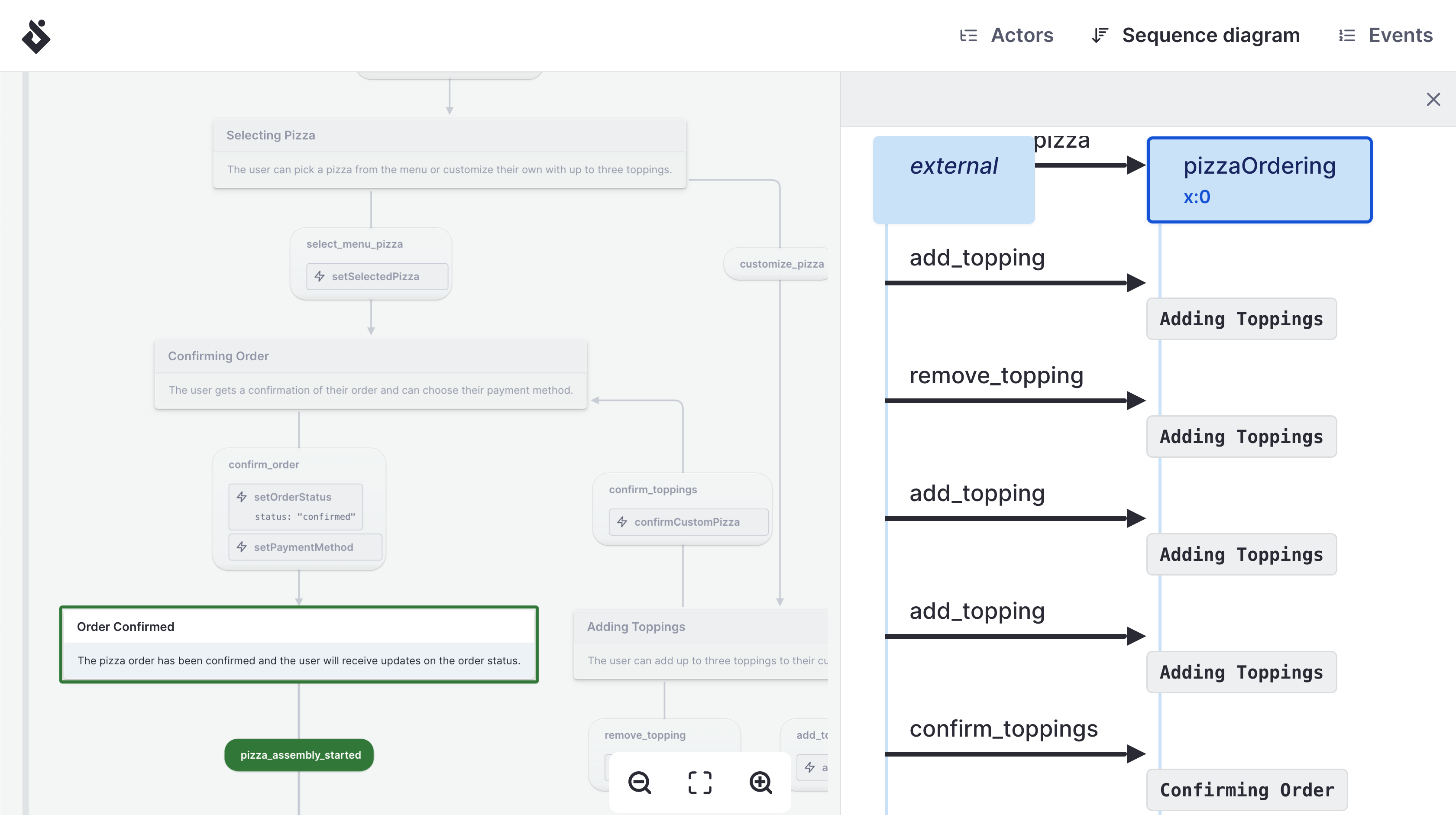
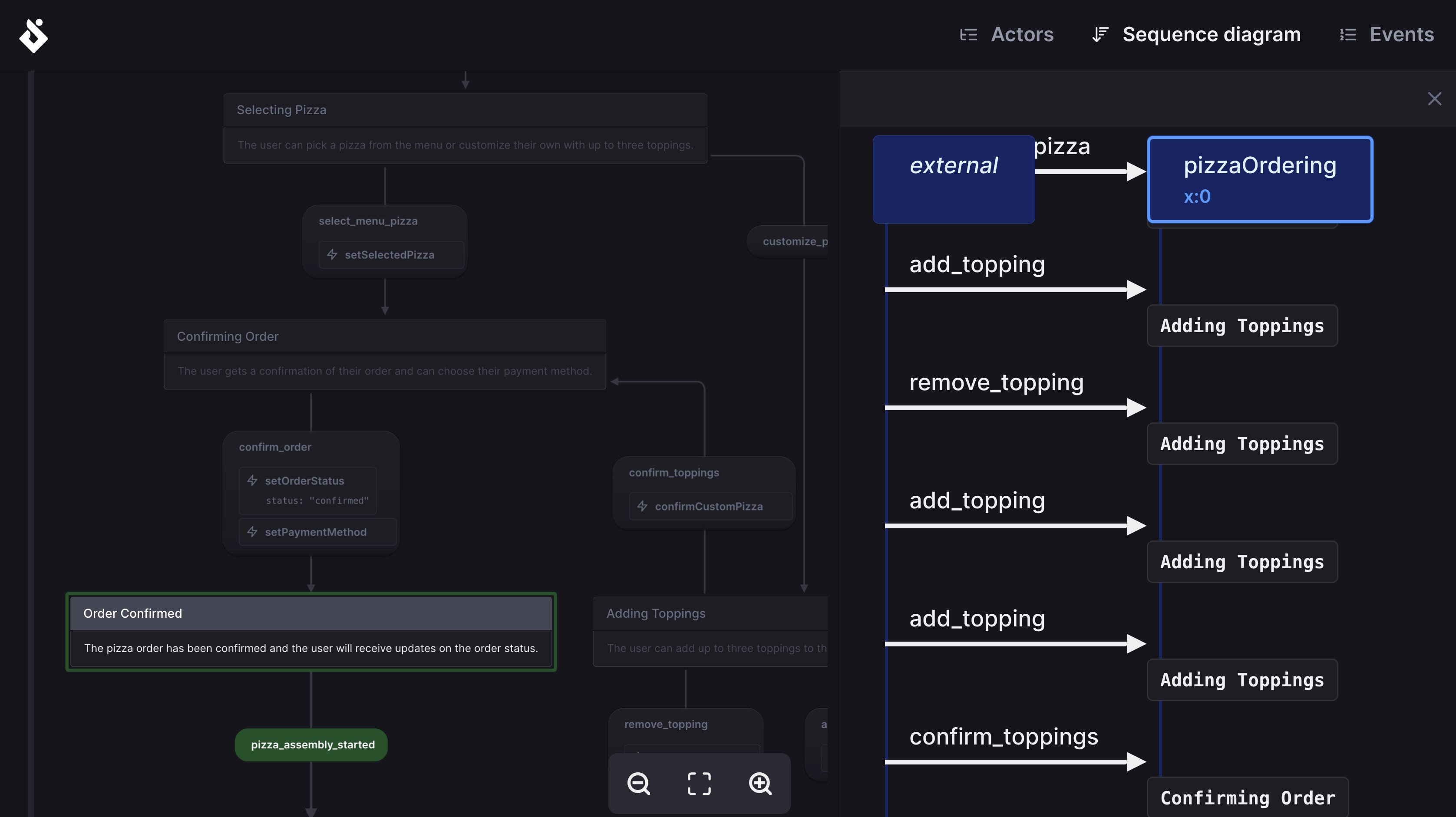
The above is a contrived example demonstrating how you can instrument inspector events at any time from any part of your app. The three types of inspection events contain everything that Stately Inspector needs to generate two kinds of real-time diagrams automatically:
- State machine diagrams (if a state machine definition is provided)
- Sequence diagrams


Coming soon
The goal of Stately Inspector is to be a universal tool that enables you to visually inspect the state of any application, frontend or backend. Right now, it’s optimized for XState (with inspector.inspect) or non-XState (with inspector.actor(...), inspector.event(...), inspector.snapshot(...)) state management solutions in frontend applications. We would love your feedback so that we can prioritize:
- A websocket inspector creator: inspect frontend and/or backend applications remotely.
- Bidirectional communication: send events from Stately Inspector to your live application.
- Middleware for popular libraries: e.g., Redux, MobX, Zustand, and more.
- Sync with Stately Studio: enrich inspected machines with information (layouts, colors, assets, annotations, etc.) from Stately Studio.
- Analytics: view real-time analytics of flows in your application.
Let us know your thoughts on our Discord server or submit a feature request on our GitHub board. Want to be the first to know about upcoming features? Subscribe to our YouTube channel or follow us on LinkedIn to avoid missing our next office hours live stream.